# 浏览器渲染原理(乞丐版)
# 渲染树
当浏览器拿到 HTML 和 CSS 文件时必不可少的一步就是构建渲染树.什么是渲染树?它是做什么的?接下来将会 cover 到.
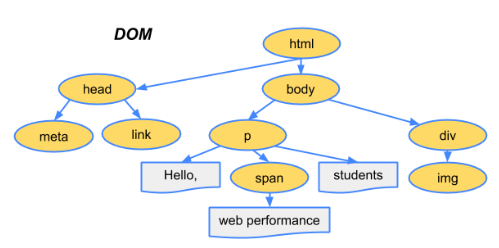
首先浏览器拿到 HTML 文件就开始构建 DOM 树.它将从 HTML 文件的顶部元素作为根节点,然后按照父子兄弟元素层级关系来构建出类似于树形结构的数据结构.

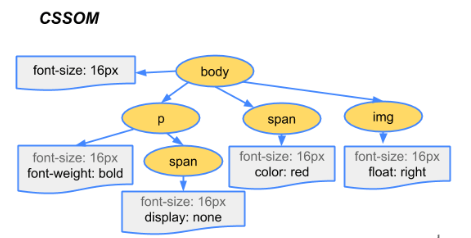
然后就是解析 CSS 文件,和 HTML 的 DOM 树类似.它会在 DOM 树的结构基础上为节点添加样式, 至于哪些加,哪些不加是根据 CSS 文件决定.最后生成 CSS 树.

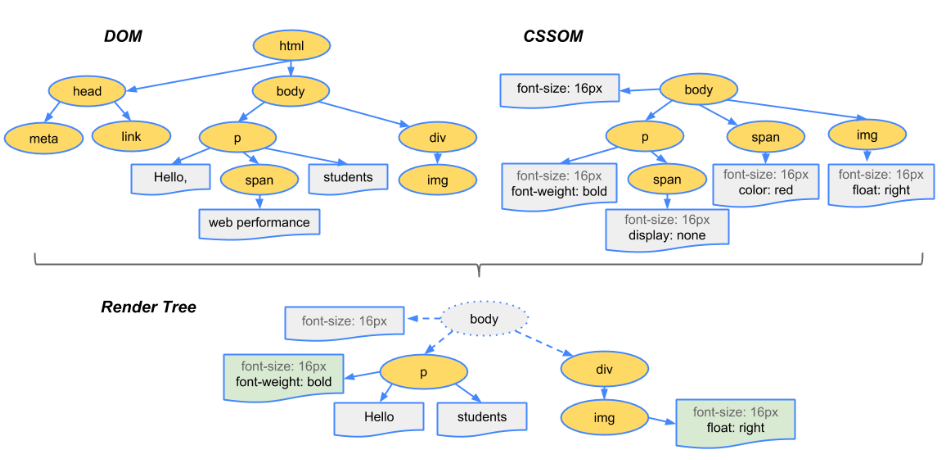
接下来,浏览器要做的就是合并 DOM 和 CSSOM.合成的树就是渲染树(render tree).它相当于一个建筑的设计图,决定了这个建筑的结构,外观等等.接下来的事情就是根据渲染树渲染内容给浏览器的用户看.

# 布局, 绘制, 组合
首先是进行布局(Layout), 它计算盒模型的位置,大小.按照文档流排列,如果有元素脱离文档流也要计算一下.然后开始绘制(Paint), 这一步就是将计算好的布局一个个排列到屏幕的像素点上.它涉及绘出文本、颜色、图像、边框和阴影,基本上包括元素的每个可视部分。.在最后的组合(Composite)环节根据层叠关系展示画面.最终为用户所见到的内容.
# 更新样式
通常使用 JavaScript 来改变页面的布局或者样式.既然布局或者样式更改了, 那么将会触发更新.更新的方式有三种:
 如果您更改一个既不要布局也不要绘制的属性,则浏览器将跳到只执行合成.
如果您更改一个既不要布局也不要绘制的属性,则浏览器将跳到只执行合成.
这个最后的版本开销最小,最适合于应用生命周期中的高压力点,例如动画或滚动.
小贴士
csstriggers.com是一个能检测所有 CSS 属性触发了哪些流程的网站, 非常有用.