# 页面布局
守财奴有三个主页面: 记账, 标签, 统计三个, 还有一个 404 页面. 我使用 Vue-router 进行路由管理. 当用户进入根目录时会重定向到/money/路径并加载Money组件.
# Nav 组件
为了在三个主页面之间切换, 我们创建了一个Nav组件.
DETAILS
<template>
<nav>
<router-link to="/money" class="item" active-class="selected">
<Icon name="money" />
记账
</router-link>
<router-link to="/labels" class="item" active-class="selected">
<Icon name="label" />
标签
</router-link>
<router-link to="/statistics" class="item" active-class="selected">
<Icon name="chart" />
统计
</router-link>
</nav>
</template>
<script lang="ts">
export default {
name: "Nav"
};
</script>
<style lang="scss" scoped>
@import "~@/assets/style/global.scss";
nav {
@extend %outerShadow;
display: flex;
flex-direction: row;
font-size: 12px;
> .item {
padding: 2px 0;
width: 33.33333%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
.icon {
width: 32px;
height: 32px;
}
}
> .item.selected {
color: #409eff;
}
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
在 SCSS 里, 我们可以把一些 CSS 代码抽离出来, 然后再在另外的地方复用. 可以使用@extend 语法, 如高亮部分所展示.
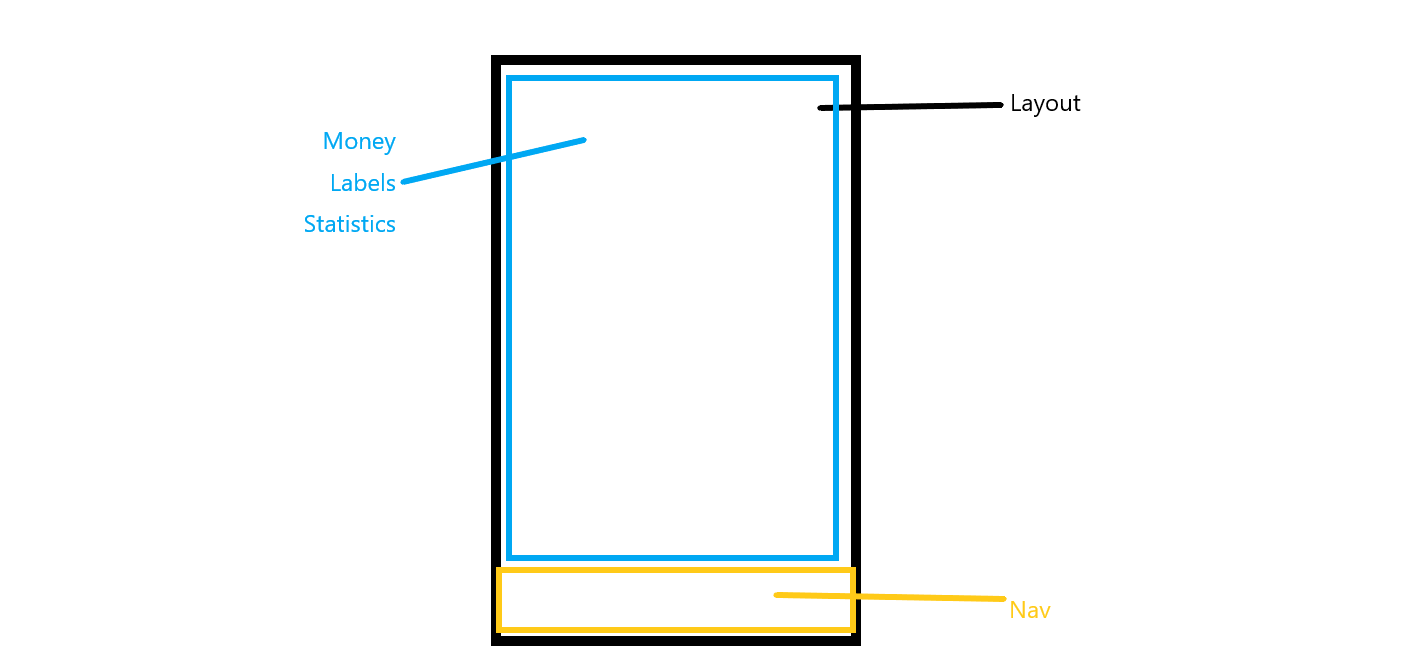
# Layout组件
Layout组件占领了当前全部视图. 如下图所示:

我们使用slot占位主页面的组件, 然后在页面底部放上Nav组件.结构如下:
<template>
<div class="container">
<div class="view">
<slot />
</div>
<Nav />
</div>
</template>
<script lang="ts">
export default {
name: "Layout"
};
</script>
<style scoped>
.container {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.view {
flex-grow: 1;
overflow: auto;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
flex-grow: 1让当前 flex item 占满剩下的空间. 也就是除了 nav 之外的剩余高度(默认占满宽度).