# module.exports 和 exports 的区别
# show me the code
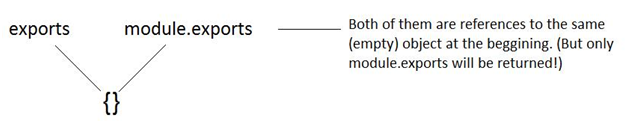
module.exports 和 exports都是用来在 node 里做模块导出, 不过它们有一点区别. 先看下面的图:

module.exports 和 exports都指向一个对象, 这个对象将会被导出到其他模块:
// output.js
function a() {
console.log("xxx");
}
module.exports.a = a;
// 或
exports.a = a;
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
// input.js
const obj = require("./input"); // 用obj承载该导出对象
obj.a(); // xxx
1
2
3
4
2
3
4
这时和 exports比module.exports是没有实质区别的, 前者会比后者更简洁一点.
可我有时并不想用对象承载而是直接将变量或者函数导出, 二者区别就出现了:
// output.js
function a() {
console.log("xxx");
}
module.exports = a; //成功!
// 或
exports = a; //失败!
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
// input.js
const a = require("./input");
a(); // xxx
1
2
3
4
2
3
4
回到最上面的图, 只有module.exports可以被导出. 所以将它赋给函数a, 可以在其他文件里调用函数a. 而exports = a只是改变了exports的引用,它不能被导出, 而此时module.exports还是一个空对象, 因此会报错.
# 总结
module.exports和exports一开始都默认指向一个空对象, 这个空对象即是默认导出的对象module.exports的指向才是最终要导出的部分(无论是对象, 函数, 变量)