文档流
注意
我们会听到说行内元素(如<span></span>)不换行, 块级元素(如<p></p>)会换行. 其实这种说法并不准确. 只是各个元素被默认设定了inline或者block而已. 关键是我们把这个元素的display设为了什么.
inline元素

流动方向
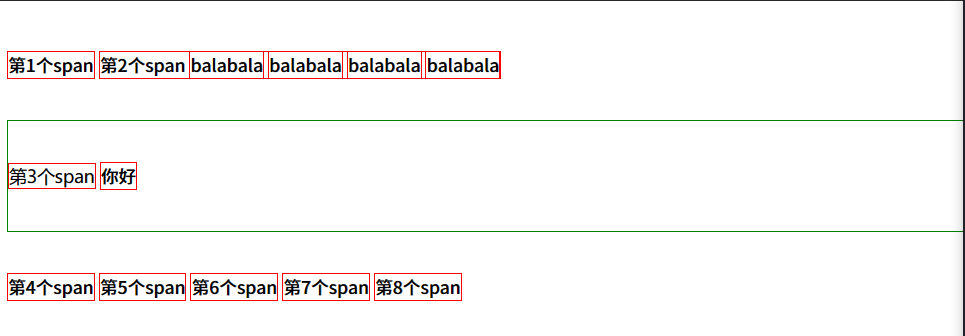
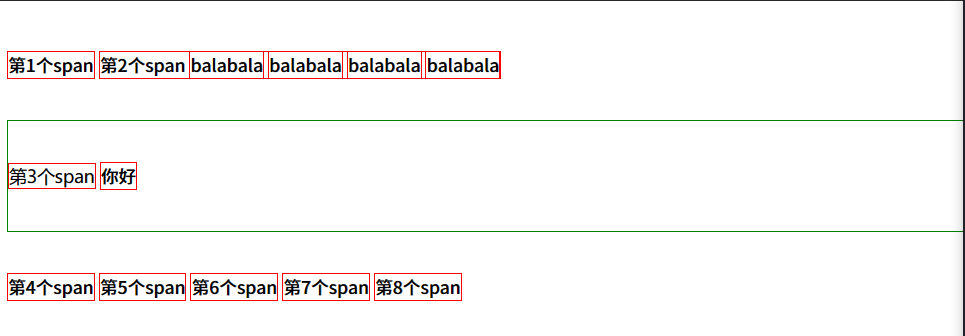
文档流从窗口的左上角开始, 从左到右, 从上到下. inline元素不会换行,而是默认把当前行占满.如4-8个span
宽度
inline元素的宽度是根据所包裹的元素的宽度觉得, 不能被设置. 第二个span的宽度就由里面的内容宽度决定. 给第三个span设置宽度则没有效果.
高度
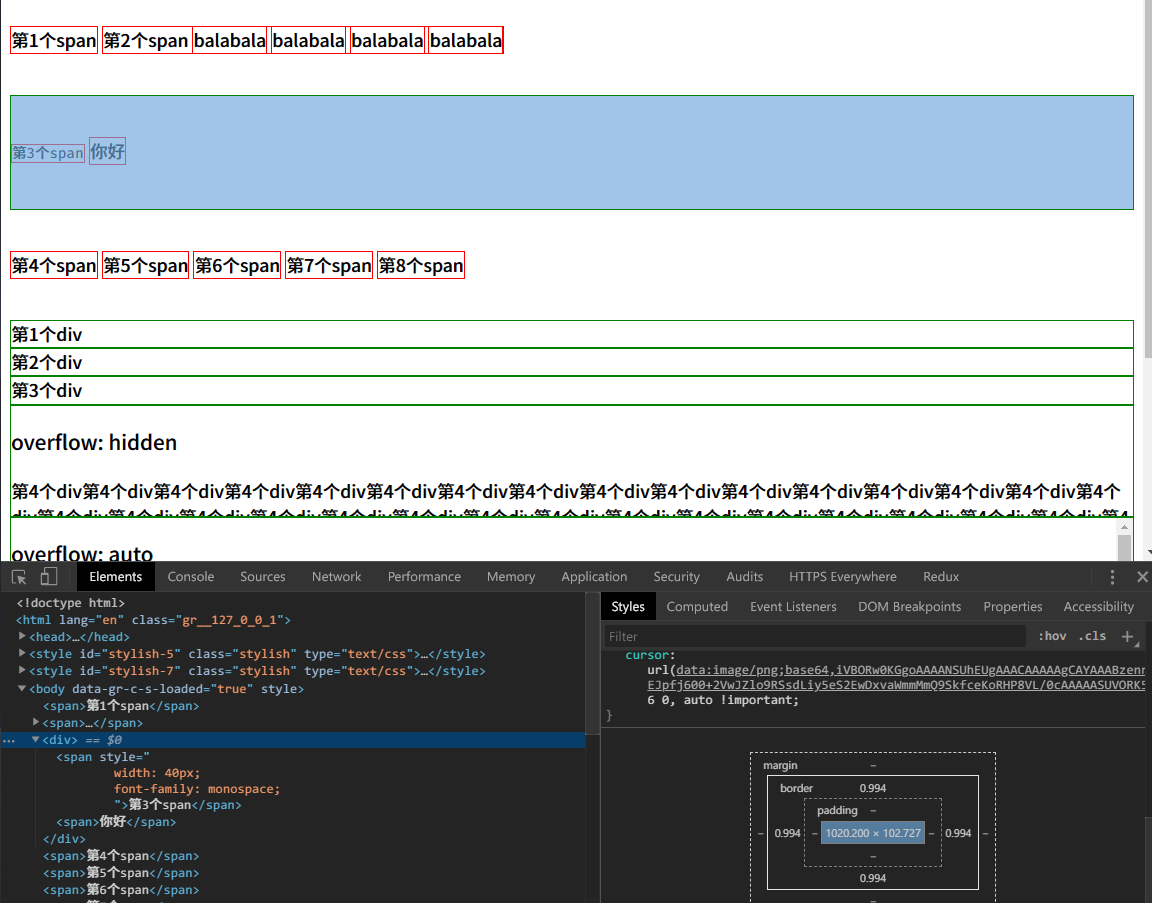
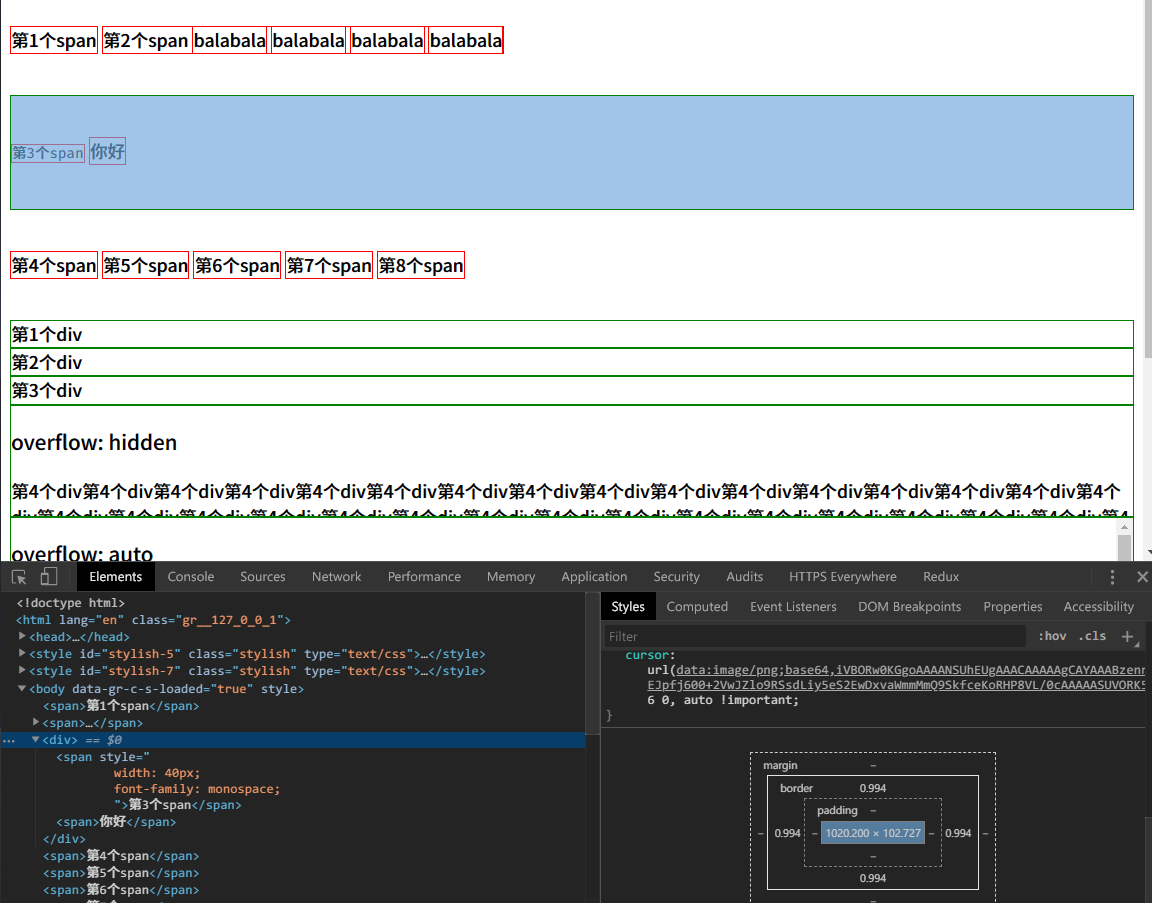
inline元素的高度由line-height间接确定, 与height无关. 将span的line-height设置为100px,第三个span的高度被撑起来了. 但为什么是间接确定, 将第三个span的字体设置为monospace, 可以看见其高度发生了变化(变为了102.727px):
 具体原因可以参考这篇博客
具体原因可以参考这篇博客
block元素

流动方向
block元素会换行, 如第1,2,3个div
宽度
block元素会自动撑满当前宽度, 还是请见第1,2,3个div
高度
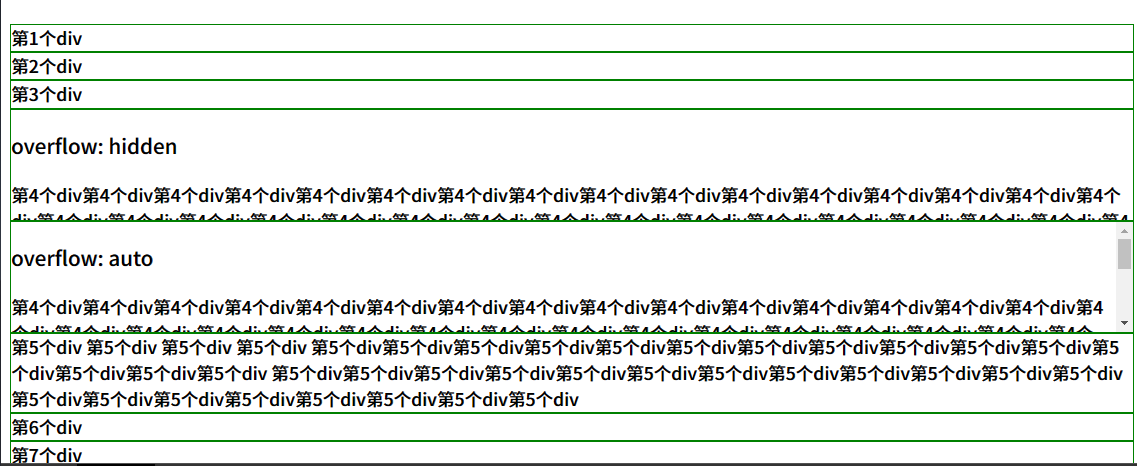
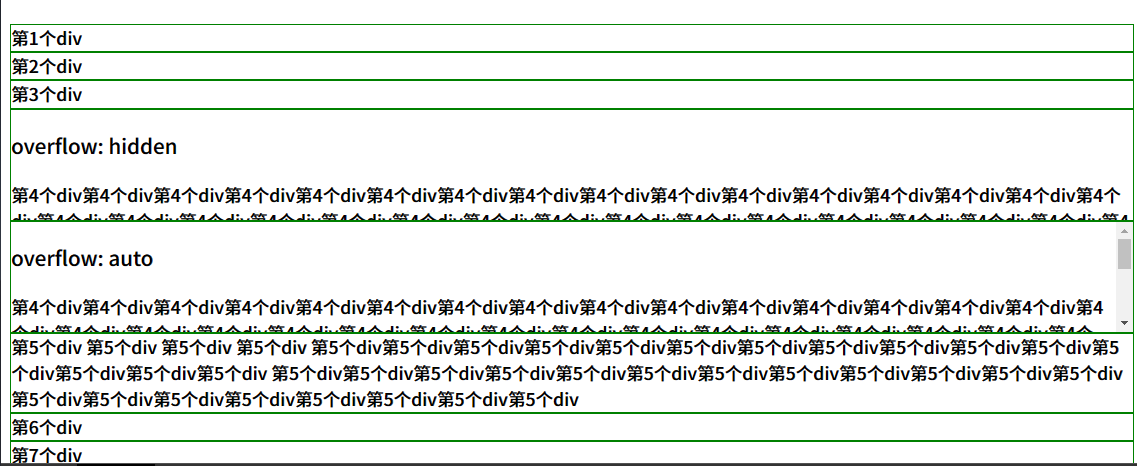
block元素的高度由内部元素的总体高度确定, 总是将其包裹在内. 如第五个div
overflow
当div内的元素超过了div的宽高, 我们就能叫其overflow. 针对这种现象我们可以通过设置CSS属性overflow来解决. 见第四个div
inline-block元素
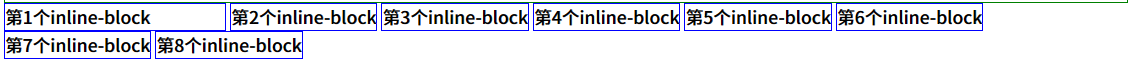
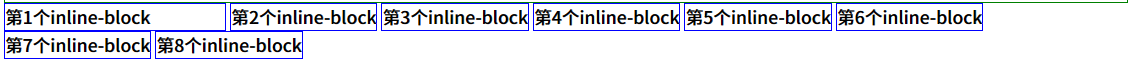
 inline-block元素是结合了两者的特点. inline-block布局像inline一样在行内, 但是可以像block元素一样设置
inline-block元素是结合了两者的特点. inline-block布局像inline一样在行内, 但是可以像block元素一样设置width和height
源码
<html>
<span class="xxx">第1个span</span>
<span class="xxx">
第2个span
<span class="xxx">balabala</span>
<span class="xxx">balabala</span>
<span class="xxx">balabala</span>
<span class="xxx">balabala</span>
</span>
<div>
<span
style="
width: 40px;
font-family: monospace;
"
class="xxx"
>第3个span</span>
<span class="xxx">你好</span>
</div>
<span class="xxx">第4个span</span>
<span class="xxx">第5个span</span>
<span class="xxx">第6个span</span>
<span class="xxx">第7个span</span>
<span class="xxx">第8个span</span>
<div class="ib">第1个div</div>
<div class="ib">第2个div</div>
<div class="ib">第3个div</div>
<div class="ib" style="height: 100px;overflow: hidden">
<h3>overflow: hidden</h3>
第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div
第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div
第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div
第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div
第4个div第4个div第4个div第4个div第4个div第4个div
</div>
<div class="ib" style="height: 100px;overflow: auto">
<h3>overflow: auto</h3>
第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div
第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div
第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div
第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div第4个div
第4个div第4个div第4个div第4个div第4个div第4个div
</div>
<div class="ib">
第5个div
第5个div
第5个div
第5个div
第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div
第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div
第5个div第5个div第5个div第5个div第5个div第5个div第5个div第5个div
</div>
<div class="ib">第6个div</div>
<div class="ib">第7个div</div>
<div class="ib">第8个div</div>
<div class="ib" style="width: 200px;">第1个inline-block</div>
<div class="ib">第2个inline-block</div>
<div class="ib">第3个inline-block</div>
<div class="ib">第4个inline-block</div>
<div class="ib">第5个inline-block</div>
<div class="ib">第6个inline-block</div>
<div class="ib">第7个inline-block</div>
<div class="ib">第8个inline-block</div>
</html>
<style>
span.xxx{
border: 1px solid red;
line-height: 100px;
}
div.ib{
border: 1px solid green;
}
.ib{
display: inline-block;
border: 1px solid blue;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79

 具体原因可以参考这篇博客
具体原因可以参考这篇博客
 inline-block元素是结合了两者的特点. inline-block布局像inline一样在行内, 但是可以像block元素一样设置
inline-block元素是结合了两者的特点. inline-block布局像inline一样在行内, 但是可以像block元素一样设置